MedAlert AI Reminder System
The digital app and physical stickers can work together or independently, providing an easy medication tracking and reminder system. No need to change medicine bottles or transfer pills.
Role
User Experience Designer
User Interface Designer
Industrial Designer
Duration
January 2024 to January 2025
Tools
Figma
Team
Personal Project

Introduction
My dad went to the ER after taking a double dose of aspirin, and I designed this app and physical product as a personal project after observing my parents and others struggling with medication management. As a designer with a background in UX, UI, and industrial design, I aim to create a solution that works for everyone, regardless of their accessibility needs, age, or preference for digital or physical products.
Problem
Resistance to Adopting New Solutions
Many users, particularly the elderly, are hesitant to try new medication management products or technologies.
Accessiblity and Usability Barriers
Users with mobility and vision challenges encounter difficulties in managing their medication. Trembling hands and poor vision make it hard to handle pills and increase the risk of taking the wrong medication.
Forgetfulness and Medication Management Challenges
Users frequently forget to take their medication or are unsure whether they have taken it, which can lead to missed doses or potential overdose risks.
Solution
Suitable for a larger audience
Simplifies setup and prevents errors
Prevent forgetfulness and enables easy recall
SOLUTION
Suitable for a larger audience
Including both those who prefer and those who do not prefer using apps, as well as individuals who do not want to spend too much effort on medication management.
For App Users
This reminder system contains App and Physical sticker, app users can use only the app, or use both app and sticker for easier approce. Sticker could automatically record the medicine taken status.


For None-App Users
For users who are hesitant to try new products. This sticker would be prefect for them. They only need to stick this on their medicine bottle.
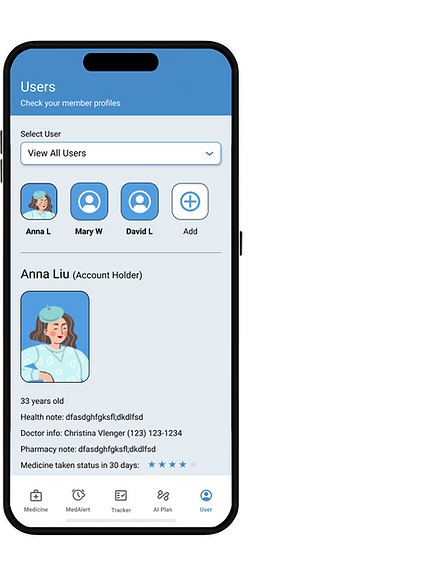
Faimily Far-Distance Setup
Family members can check others status from "User" page, or multify others' medicine schedule from other pages after gain permission.


SOLUTION
Simplifies setup and prevents errors
The AI system captures information from paper prescriptions or medicine labels and suggests the optimal medication schedule tailored to each user’s daily routine. It also helps prevent medication errors by instantly identifying the correct medicine bottle through the app and MedAlert sticker cap.


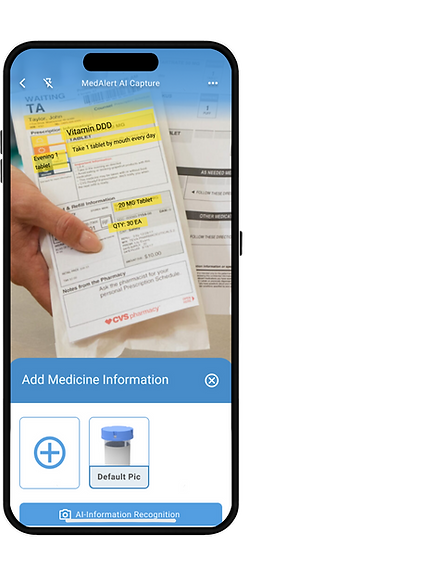
AI-Medicine Info Capture
AI-powered automatic medicine information capture helps users set up their medications quickly and accurately.
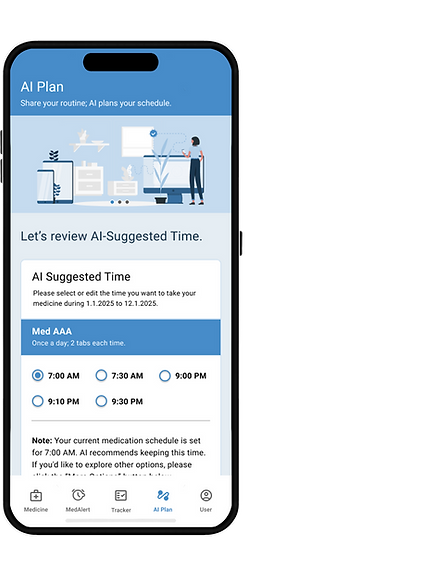
AI Plan Medicine Schedule
AI suggests the optimal medication times for each user based on their unique daily routine.

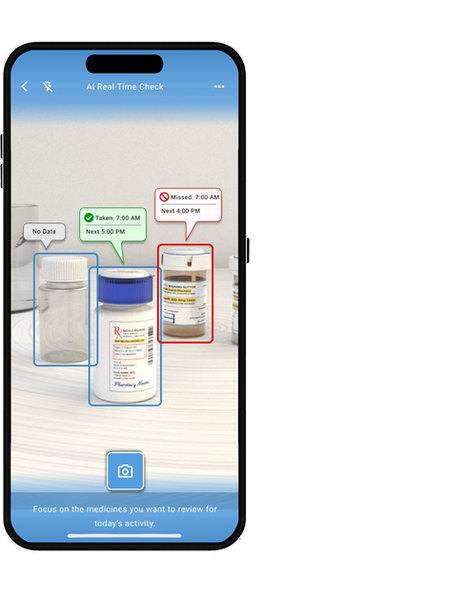
Quick Find Correct Medicine
Users can press a button to trigger a beep and instantly locate the correct medicine in real time.
Accessible
The sticker is designed with accessibility in mind, incorporating multiple features to support diverse user needs:
-
Sound: Beeps to help users locate the medicine.
-
Light: Visual cues for easy identification.
-
Braille: Tactile labels for visually impaired users.
-
Status Check: Allows users to verify if the medicine has been taken.

SOLUTION
Prevents forgetfulness and enables easy recall
Encourages adoption, especially among the elderly?

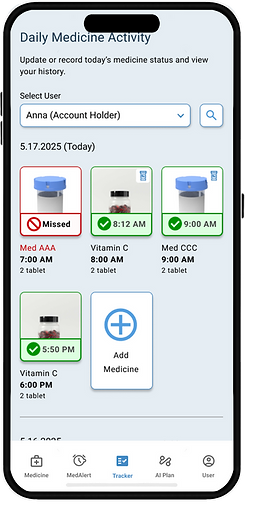
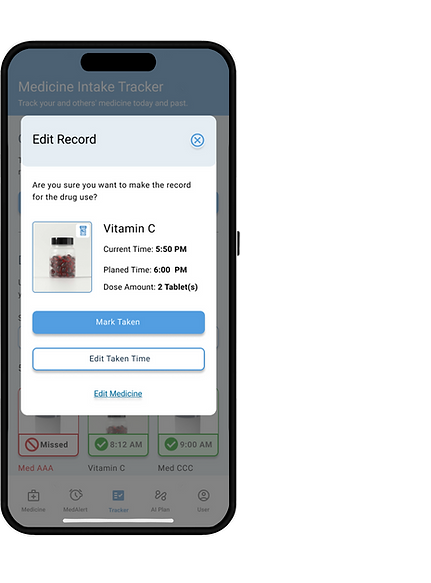
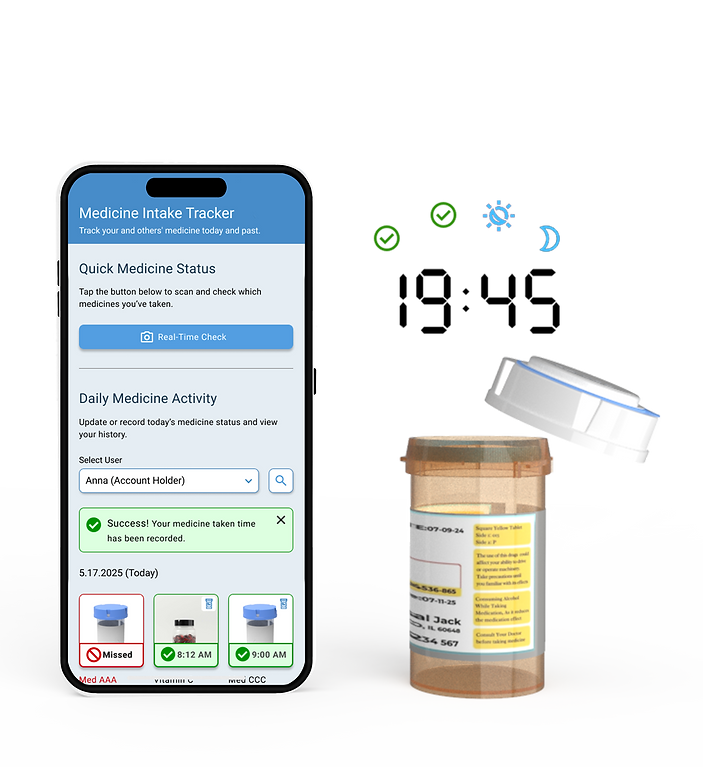
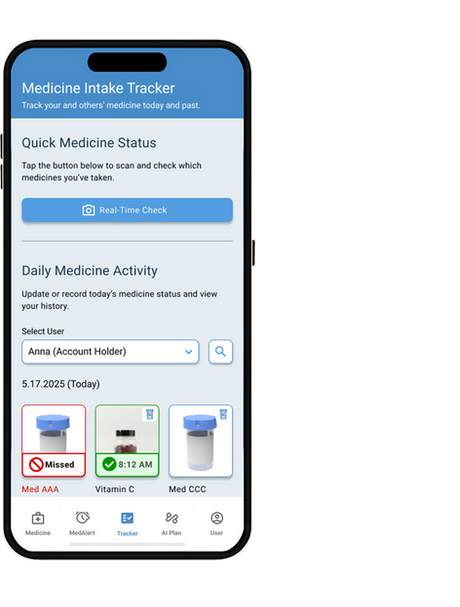
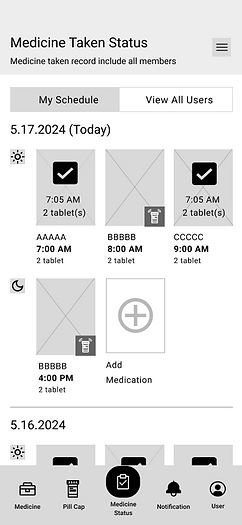
Real-Time Medication Taken Status Check
AI helps recognize the medication intake status by analyzing the user's medicine data within the app.
History Check
Users can track both their own and others’ daily medication intake status through the app.


Status Record Automatically by open the Cap when sticker on it.
The sticker records its open and close activity to automatically track when the medicine has been taken.
Status Check on Sticker
For non-app users, the sticker itself clearly displays the medication status. Alternatively, they can still check their status through the app, even if they prefer not to set it up themselves.
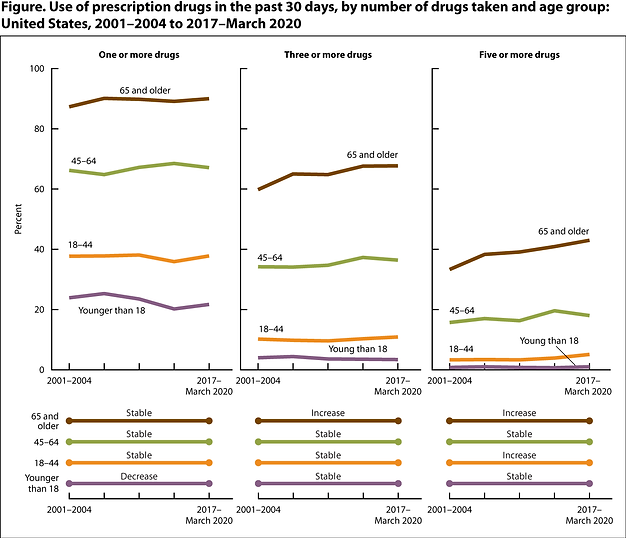
RESEARCH
Whiteboard Research
This white board research helps me to understand the market is big and the medicine reminder design has potentional.

-
From 2001–2004 to 2017–March 2020, the percentage of people taking five or more prescription drugs in the past 30 days increased for adults ages 18–44, from 3.3% in 2001–2004 to 5.1% in 2017–March 2020, and for adults age 65 and older, from 33.3% to 43.0%.
-
Prescription medication use increased with age, from 48.4% for those aged 18–44 years to 89.2% for those aged ≥65 years.
-
Overall prescroption drug spending is rising through 2023, with the U.S. healthcare system spending $603 billion on prescription drugs in 2021 alone. Spending on prescription drugs grew 4.9% in 2020, to $535.3 billion.
-
Some medicines cannot be skipped. Even skiipping a small amount of time can affect people's health.
-
Dietary supplement use increased with age, overall and in both sexes, and was highest among women aged 60 and over (80.2%).
-
According to the Royal Australian College of General Oractitioners, a lot of patients like receiving reminder prompts through an app.
SOURCE:
National Health and Nutrition Examination Survey (NHANES) and Health, United States, 2022 Table RxUse
Prescription drug use has generally increased in the US, with a notable rise in spending and polypharmacy (multiple medications) among older adults.
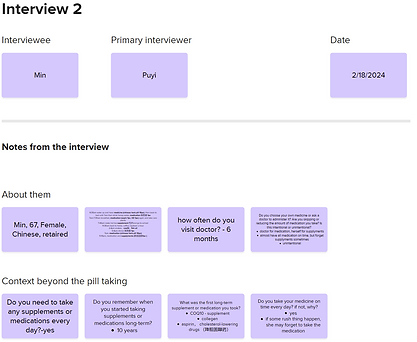
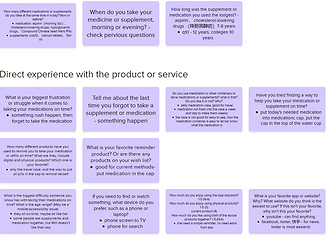
RESEARCH
User Interview and Affinity Map Findings
10 people had been interviewed by me. It's helpful to understand real users' pain points.

Interview Overview Information and Findings
-
10 people had been interviewed
-
31 years old to 69 years old
-
All of them take at least 2 supplyments everyday
Most interviewees are not willing to spend time trying new products that remind them to take medicine on time
Most of the interviewees would not like to use assistive devices to remind them to take medicine on time, but would place the medicine in a place where they often see it.
Some people take many different kinds of medication in different times in a day
A few people forget whether they have taken their medicine
Cost and mental effort - elderly people are reluctant to take the initiative to try new products unless they are free and recommonded by an pharmacy staff.
2/3 people need to take medicine or supplyments twice a day.


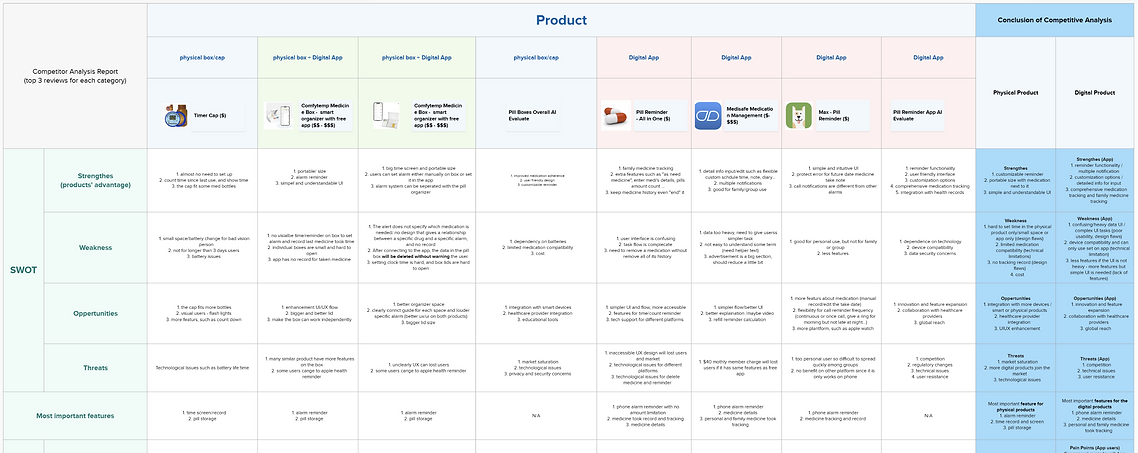
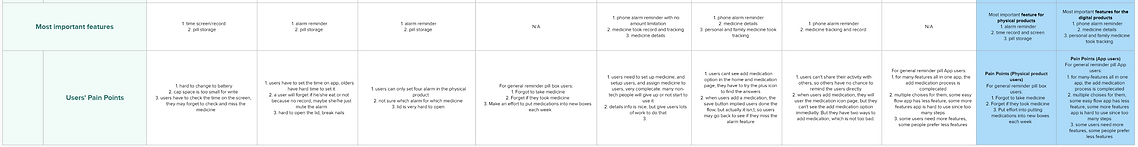
RESEARCH
Competitor Analysis and Heuristic Evaluation Findings
I conducted competitor analysis, heuristic evaluation, and read products feedback on this stage.
Physical Medicine Organizer, App, and Mixed Product
I personally reached out to them and reviewed their product feedback. While the mixed physical and app product is new, it didn’t fully meet the expectations of most users.


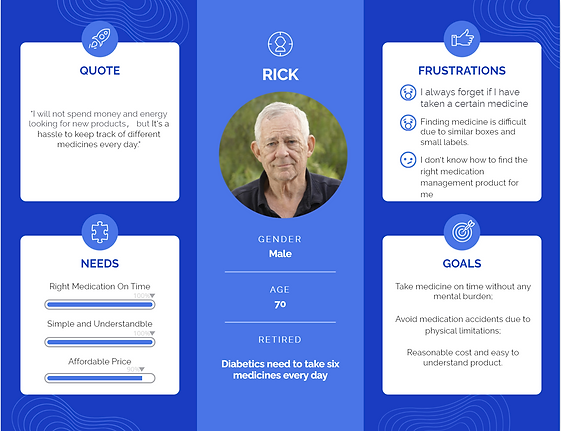
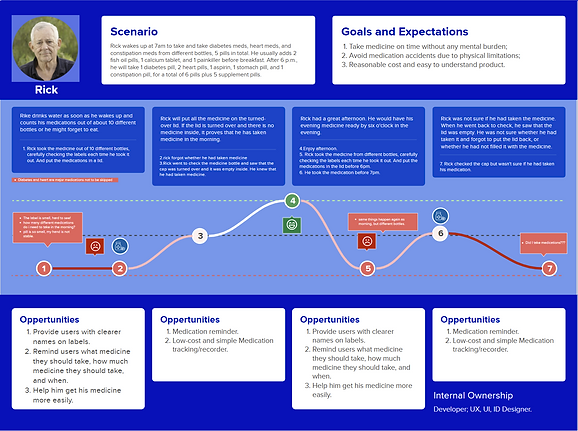
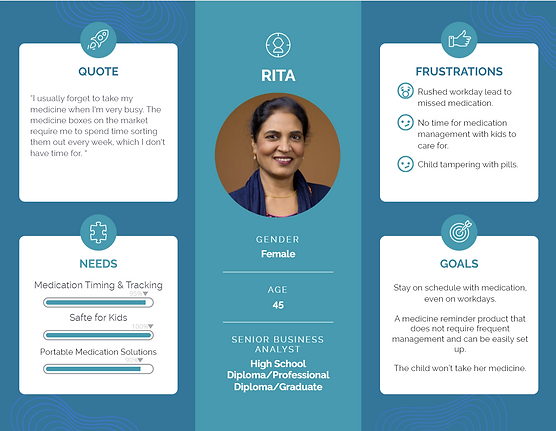
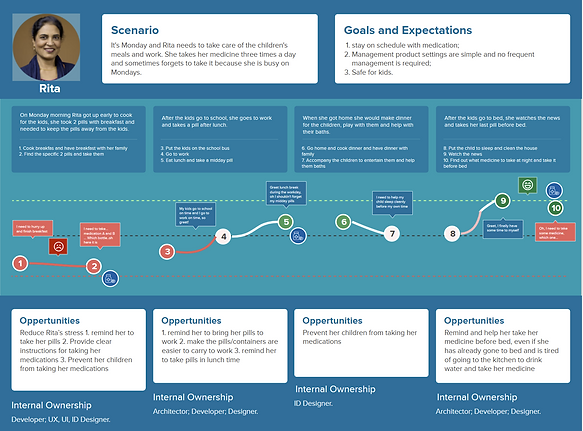
RESEARCH
Persona and Journey Mapping
8 people had been interviewed by me. From age 31 to age 69. It's helpful to understand real users' pain points.
Medicine Label, Reminding Notification, Low-Cost Product
Indicating the correct medicine at the right time helps reduce users' mental load and stress. However, it's important to consider factors such as the product's cost, portability, and the effort required to prepare the medicine or set up the reminder system.




RESEARCH
Research Findings
Overall findings from white board, user interview, affinity map, competitor analysis, persona and journey map.
Pain Points
-
Forgetfulness and mediation management challenges
-
accessibility and usability barriers
-
resistance to adopting new solution
How Might We
How might we create a medication management solution that addresses forgetfulness and medication errors, implifies complex medication schedules for users, especially the elderlym, and overcomes reluctance to adopt new solutions by providing user-friendly features, effective reminders, and seamless integration into daily routines?
Design Goal
This product or reminder system should make it easier for users to take their medication on time, ositively impacting those with memory and vision challenges by reducing adoption barriers and minimizing medication errors.
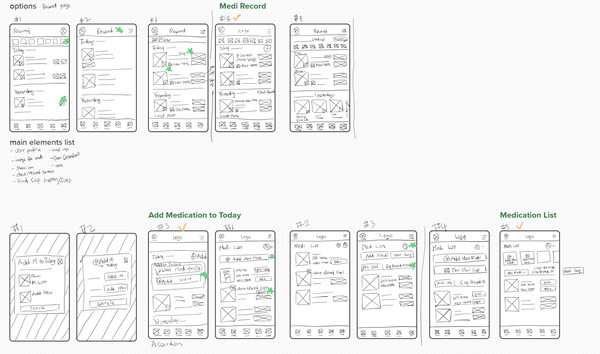
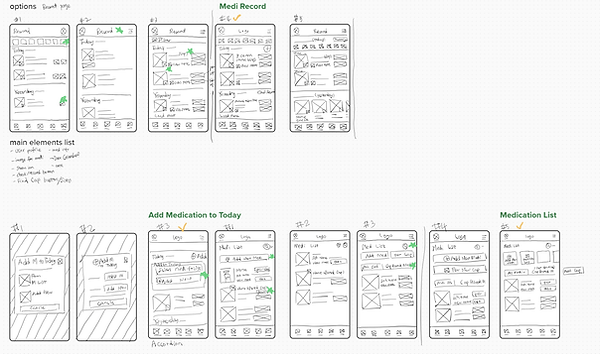
DESIGN
Sketch
After considering the research findings, I decided to combine both digital and physical products to better suit user preferences. This approach helps eliminate the need to change the medicine bottle, thus reducing the effort required to prepare the medicine. Below is my initial sketch.
Sketch Wireframe Round 1


Sketch Wireframe Round 2

Sketch Physical Product Interation
I also created sketches for the physical product at this stage. Since this flow is focused on the UI, I will not be including the physical product sketches here.
Challenge
The app is easier to use on a phone and can follow users throughout the day, making it the most accessible and cost-effective option for many users.
However, most older adults are reluctant to use apps because they aren't familiar with them and find it difficult to learn how to navigate them.
My Solution
-
To accommodate older users, I plan to provide a physical product that is easy to use, with a setup process as simple as possible.
-
Both the app and the physical product can be used independently, ensuring flexibility for users who may prefer one over the other.
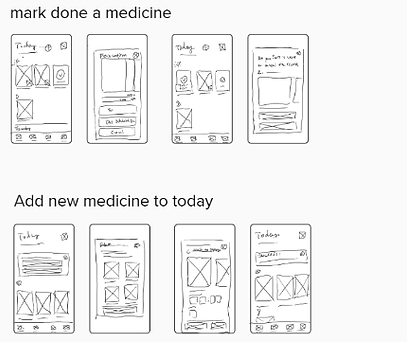
DESIGN
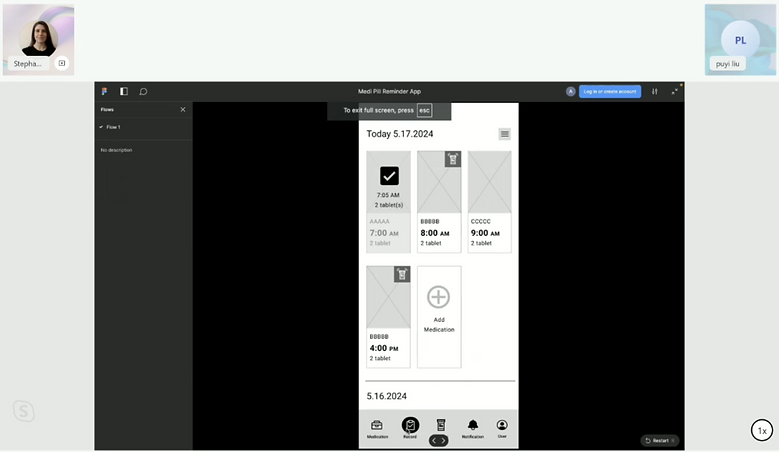
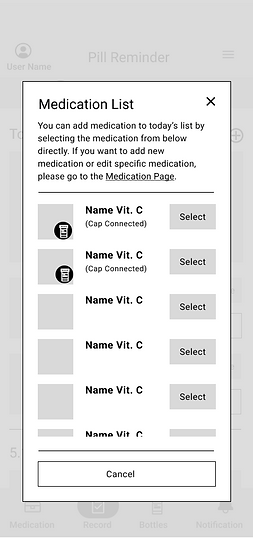
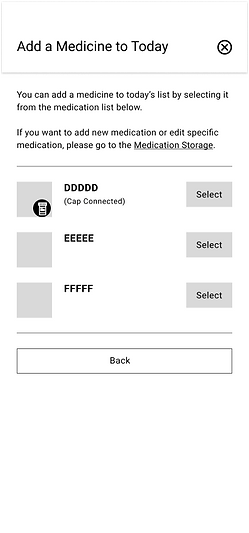
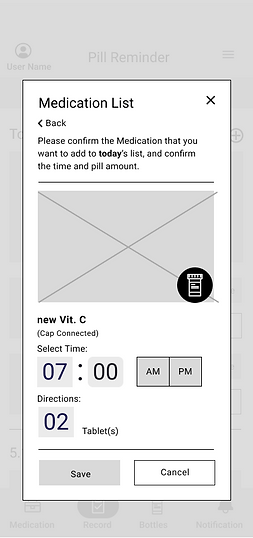
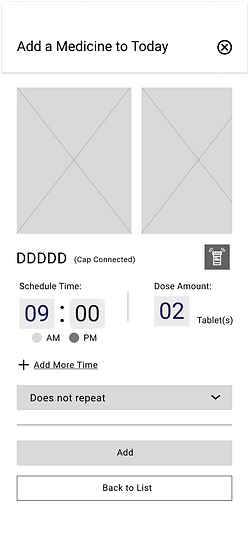
Low-Fidelity Prototyping, User Testing, and Iterating
I identified several issues during low-fidelity usability testing and applied the feedback to improve the design in the next iteration.
Conducted Usability Testing

Iterative Design and Updates Based on Feedback
I iterated the design based on the findings from usability testing. Below are three examples of the updates made:
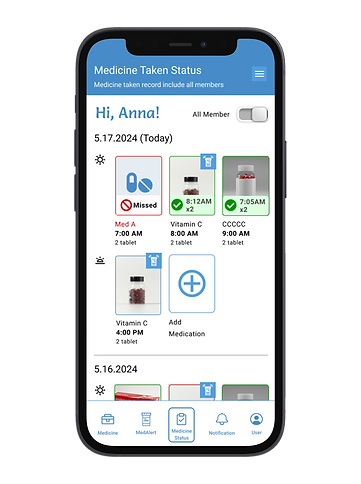
-
Simplified the Medicine Taken Status Page: Streamlined the layout for easier readability and quicker access to important information.
-
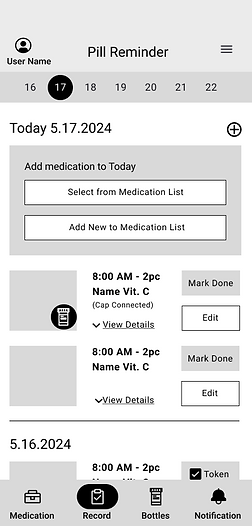
Updated the Add Medicine to Today Page: Improved the process of adding new medications to make it faster and more intuitive for users.
-
Updated the Edit Medicine Page: Refined the page to make editing medication details more straightforward and user-friendly.







I conducted 3 moderated usability testings for the low-fidelity prototype with 39 years old male, 43 years old female, and 65 years old female.
-
Use simpler language to ensure better understanding for all users.
-
Simplify the UI and make the MVP features more visually appealing and user-friendly.
-
Refine the flow to enhance the overall user experience and ensure smoother navigation.
Testing Findings
DESIGN
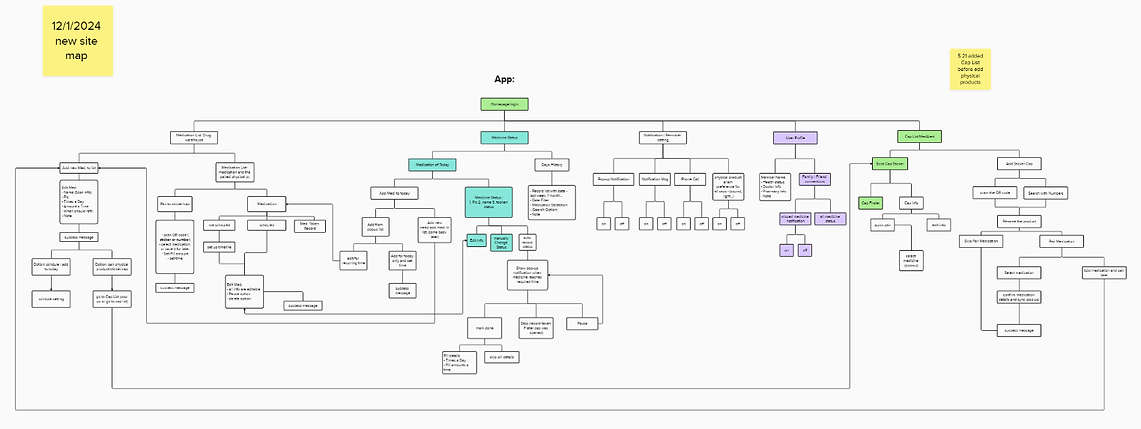
Site Map
I have updated the site map multiple times based on testing results and new feature requests to ensure it aligns with user needs and provides a smoother experience.

DESIGN
High-Fidelity Prototype and Iterating
The hi-fidelity prototype has also been updated multiple times based on testing results and feature requests, ensuring that the design evolves to meet user needs and expectations.
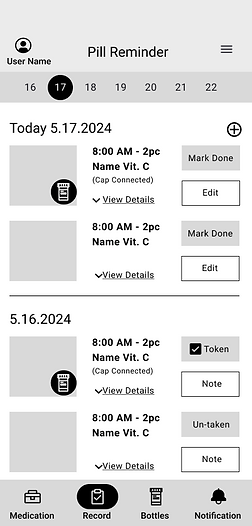
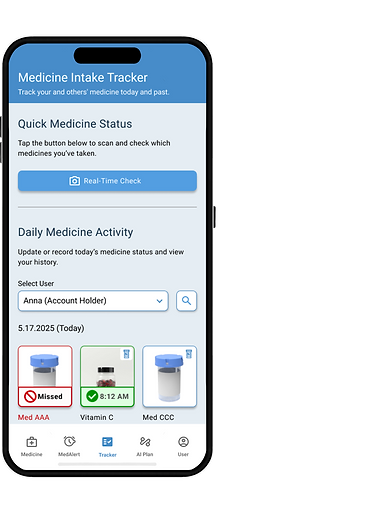
App Iterative Design and Updates


In the final iteration of the app design, I refined the layout based on the updated user flow, integrated AI-powered features, enhanced the visual hierarchy, and organized content into clearly defined sections based on feature types. I also prioritized accessibility and clarity, focusing on the features that matter most to users.
Physical Iterative Design and Updates
I also created sketches for the physical product at this stage. Since this flow is focused on the UI, I will not be including the physical product sketches here.
DESIGN
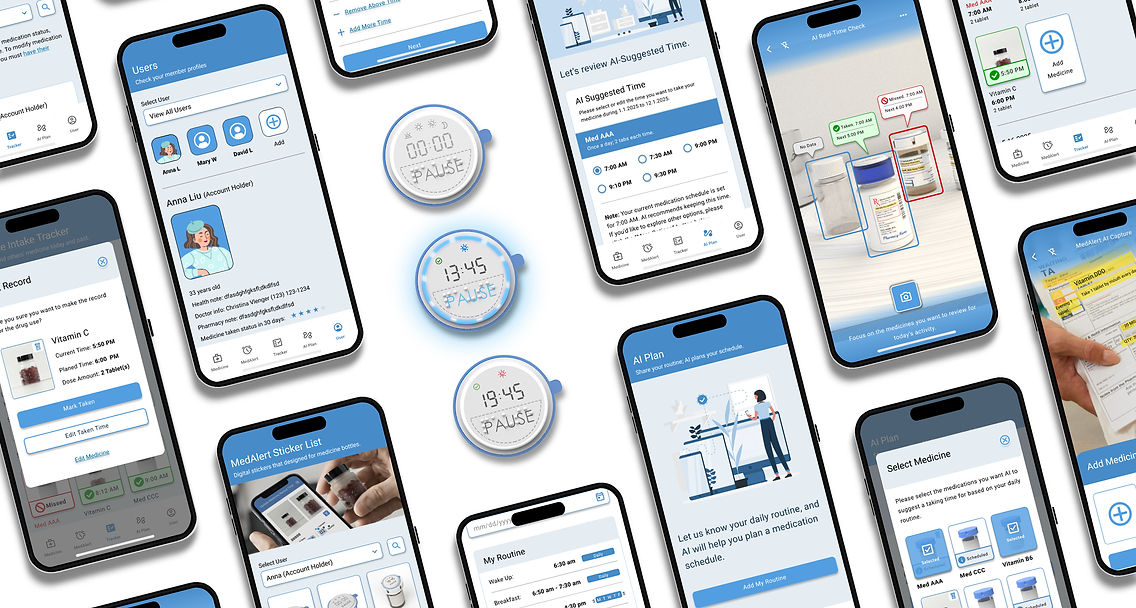
Final Design
-
MedAlert AI integrates a compact physical device with AI-powered and UX-driven solutions to streamline medication management. It customizes schedules, sets automatic reminders, tracks medication bottles, and automates data recording for families and healthcare providers. By reducing mental load, minimizing sticker size, and simplifying every step, it ensures greater accessibility for users.
-
The app and device operate independently as alarms and reminders, offering a seamless and hassle-free experience.



Learning and Growth
Although this is a personal project, I couldn’t have done it alone. I’ve spoken with many medication users and testers, learning from each testing session. By reviewing research data and user feedback, I continuously refine my approach. I realize that involving a developer and possibly a business analyst would further enhance the project. Hopefully, I’ll meet them and make updates soon. I’m sure I’ll learn even more from them, just as I do in my daily work.

